CSS
盒子模型
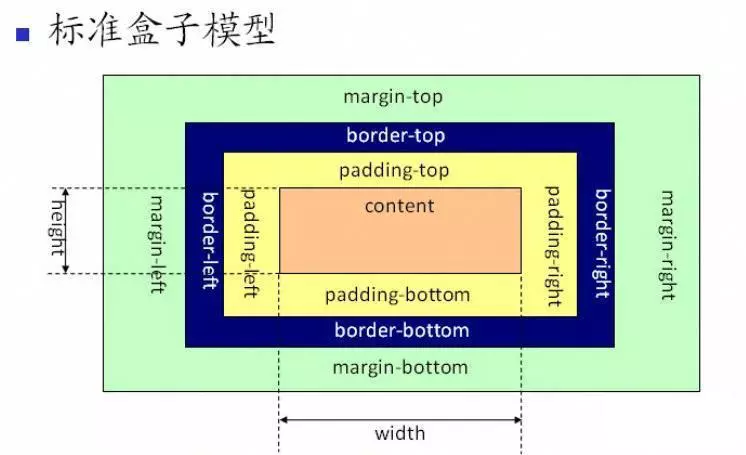
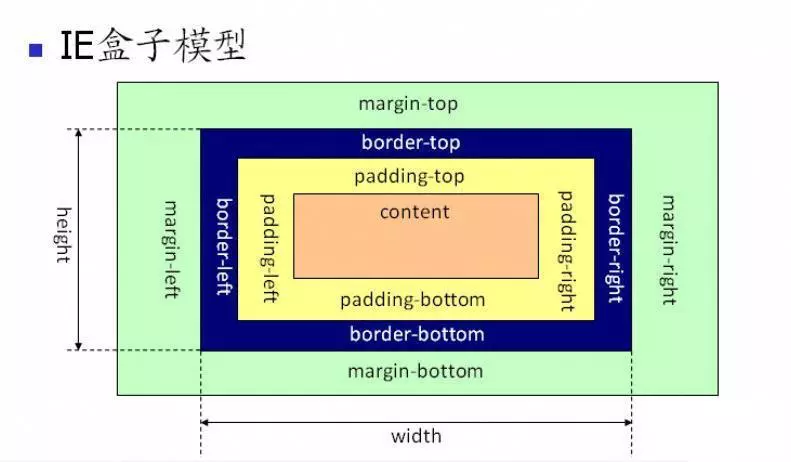
盒模型分为标准盒模型和怪异盒模型(IE模型)
box-sizing:content-box //标准盒模型
box-sizing:border-box //怪异盒模型
2
标准盒模型:元素的宽度等于style里的width+margin+padding宽度 
怪异盒模型:元素宽度等于style里的width宽度 
rem与em的区别
rem是根据根的font-size变化,而em是根据父级的font-size变化
r->root rem->root em
rem:相对于根元素html的font-size,假如html为font-size:12px,那么,在其当中的div设置为font-size:2rem,就是当中的div为24px
em:相对于父元素计算,假如某个p元素为font-size:12px,在它内部有个span标签,设置font-size:2em,那么,这时候的span字体大小为:12*2=24px
CSS选择器
css常用选择器
通配符:*
ID选择器:#ID
类选择器:.class
元素选择器:p、a 等
后代选择器:p span、div a 等
伪类选择器:a:hover 等
属性选择器:input[type="text"] 等
2
3
4
5
6
7
css选择器权重
!important -> 行内样式 -> #id -> .class -> 元素和伪元素 -> * -> 继承 -> 默认
CSS3新特性
transition:过渡
transform:旋转、缩放、移动或者倾斜
animation:动画
gradient:渐变
shadow:阴影
border-radius:圆角
行内元素和块级元素
行内元素(display:inline)
宽度和高度是由内容决定,与其他元素共占一行的元素,我们将其叫行内元素,例如:<span>、<i>、<a>等。
块级元素(display:block)
默认宽度由父容器决定,默认高度由内容决定,独占一行并且可以设置宽高的元素,我们将其叫做块级元素,例如:<p>、<div> 、<ul>等。
在平时,我们经常使用CSS的display: inline-block,使它们拥有更多的状态。
绝对定位和相对定位的区别
position: absolute
绝对定位:是相对于元素最近的已定位的祖先元素
position: relative
相对定位:相对定位是相对于元素在文档中的初始位置
清除浮动
- 使用overflow属性来清除浮动
.ovh{
overflow:hidden;
}
2
3
- 使用额外标签法
.clear{
clear:both;
}
2
3
- 使用伪元素来清除浮动
.clearfix:after{
content:"";//设置内容为空
height:0;//高度为0
line-height:0;//行高为0
display:block;//将文本转为块级元素
visibility:hidden;//将元素隐藏
clear:both//清除浮动
}
.clearfix{
zoom:1;//为了兼容IE
}
2
3
4
5
6
7
8
9
10
11
- 使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix {
zoom: 1;
}
2
3
4
5
6
7
8
总结:第一种方法会将超出部分隐藏,在某些时候我们想清除浮动并且保留超出部分时做不到,第二种方法会增加许多不必要的标签, 所以我们尽量使用第三种方法来清除浮动,为什么不选择第四种方法呢?因为第四种是第三种的改良版虽然比较简便,但是不严谨!
比较opacity:0、visibility:hidden、display:none
display:none;
- DOM 结构: 浏览器不会渲染 display 属性为 none 的元素,不占据空间;
- 事件监听: 无法进行 DOM 事件监听;
- 性能: 动态改变此属性时会引起重排,性能较差;
- 继承: 不会被子元素继承,毕竟子类也不会被渲染;
- transition:
transition不支持display。
visibility:hidden;
- DOM 结构: 元素被隐藏,但是会被渲染不会消失,占据空间;
- 事件监听: 无法进行 DOM 事件监听;
- 性能: 动态改变此属性时会引起重绘,性能较高;
- 继承: 会被子元素继承,子元素可以通过设置
visibility: visible;来取消隐藏; - transition:
transition不支持display。
opacity:0;
- DOM 结构: 透明度为 100%,元素隐藏,占据空间;
- 事件监听: 可以进行 DOM 事件监听;
- 性能: 提升为合成层,不会触发重绘,性能较高;
- 继承: 会被子元素继承,且,子元素并不能通过 opacity: 1 来取消隐藏;
- transition:
transition不支持opacity。
Flex布局
TODO:比较多
BFC
什么是BFC?
BFC格式化上下文,它是一个独立的渲染区域,让处于 BFC 内部的元素和外部的元素相互隔离,使内外元素的定位不会相互影响
如何产生BFC?
- 根元素
- float 属性不为 none
- position 为 absolute 或 fixed
- display 为 inline-block, table-cell, table-caption, flex, inline-flex
- overflow 不为 visible
BFC作用
在页面上有一个独立隔离容器,容器内的元素和容器外的元素布局不会相互影响
- 解决上外边距重叠->重叠的两个box都开启bfc
- 解决浮动引起高度塌陷->容器盒子开启bfc
- 解决文字环绕图片->左边图片div,右边文字容器p,将p容器开启bfc
水平垂直居中
Flex布局
display: flex //设置Flex模式
flex-direction: column //决定元素是横排还是竖着排
flex-wrap: wrap //决定元素换行格式
justify-content: space-between //同一排下对齐方式,空格如何隔开各个元素
align-items: center //同一排下元素如何对齐
align-content: space-between //多行对齐方式
2
3
4
5
6
水平居中
display: inline-block; // 行内元素
margin: 0 auto; // 块级元素
display: flex; justify-content: center; //Flex:
2
3
垂直居中
line-height: height //行高 = 元素高
display: flex; align-item: center //flex
2
link与@import区别与选择
- link功能较多,可以定义 RSS,定义 Rel 等作用,而@import只能用于加载 css;
- 当解析到link时,页面会同步加载所引的 css,而@import所引用的 css 会等到页面加载完才被加载;
- @import需要 IE5 以上才能使用;
- link可以使用 js 动态引入,@import不行
多行元素的文本省略号
display: -webkit-box;
-webkit-box-orient:vertical;
-web-line-clamp:3;
overflow:hidden;
2
3
4
z-index
- z-index的数值决定了层级,数值大的在上面
- 只有定位的元素才可以使用z-index,浮动元素不能使用
- z-index的值没有单位,就是一个正整数,默认为0。值一样时,html在后的元素优先
- 从父现象:父亲的值小,儿子值再大也不行
← JavaScript HTML→